埋点之入口页导购统计方案
背景介绍
当前随着页面交互形式丰富,过去通过人工制定页面层级的方式已难以快速响应及灵活、全面支持各业务场景需求,无论从数据生产/加工以及评估监控业务上都存在一定局限性。为此,共同商定新一轮导购统计规则。
- 考拉:分为入口和其他页面两种计算方式
- 入口:从前往后追溯,将固定资源位定义为入口(如:我的考拉,搜索,导航,分类等),无论途径多少步,最终支付都归属在该入口
- 其他页面:从后往前追,以商详页为锚点,往前倒追3步,针对APP端能过滤返回步数,但非APP端不做过滤,app端与非app端分开计算
- 天猫:从结果页往前推,计算2步,回退第一步为直接引导,第二步是间接引导来衡量;对于重要的入口位置(如金刚区等重要模块),是以点击率和跳失率来衡量页面的引流效果
会议讨论整理
入口页规范
入口位置归属统计口径
以支付终点回溯10天路径,按照末次入口位置进行支付归属;具体:10天内引导用户到加购或立即购买并产生支付行为的入口,则归属到最近1次入口位置;若10内追溯不到入口的则归属为购物车页。
示例:
用户路径:入口1→页面a→页面b→入口2→页面c→页面d→加购→支付
以支付时间为终点,回溯10天,追溯最近1次入口位置:
- 如果入口2是在10天内,则支付归属为入口2;
- 如果10天内追溯不到引导到加购的入口页,也就是说入口2不在10天内,则是用购物车页作为这次支付的入口
入口定义及范畴
入口位置定义:需同时满足以下三个条件,则定义为入口位置:
用户可直接浏览,即无需点击跳转或下钻能直接到达的位置)
稳定存在周期≥1个月以上
具有导购属性,即进入入口下钻必须能引导到商详或含加购/立即购买的页面
范畴:首页/分类/识物/购物车/个人/搜索页,其中首页上方分类tab因考虑后续会下掉部分tab,当前仅将新品和福利社作为入口位置
关于后续可能会存在部分重叠或交叉路径的入口位置(如:金刚区和一级类目页),另行讨论再定夺统计方式,当前一级类目页暂时不考虑作为入口位置。
应用场景
入口页位置的圈定划分是为了能衡量主站各流量的分布、价值变现及对主站的贡献情况;可帮助业务根据各位置特点做好资源配置,促使整体流量变现价值最大化。
非入口页(采用透传方案倒追回溯)
非入口页统计口径
当日内3步引导到商详页(或含加购/立即购买导购页面)并且产生支付行为的,都将支付归属到这些引导页面中;即以商详/加购/立即购买事件为锚点,倒推在当日3步内有引导作用的页面(过滤掉返回页面),前1步页面为直接引导,前2步或3步为间接引导。
非入口页定义范畴
除入口页外其他页面
非入口页基础指标口径
依据转化漏斗及增长等式,确认非入口页以终端及用户类型为维度的基础指标如下:
增长等式:
(间接/直接)支付用户=页面访问UV×访问→点击转率×点击→支付率
(间接/直接)支付金额=页面访问UV×1UV流水(=访问→点击率×点击→加购率×加购→支付率×支付arpu)
应用场景
用于衡量非入口页对商详/加购的引导价值,帮助业务优化页面投放效果
例如:可以通过观察页面(或页面坑位)的直接引导销售额或间接引导销售额可以了解到页面的优劣势来做页面布局调整,通过点击率或跳失率表现来优化文案
当前进展:客户端已经实现,不做累赘介绍
实现预期
实现优先级:非入口页页面级别统计>入口页方案统计>非入口页喜欢到模块坑位级别统计,主要考虑点:
非入口页面的透传方案已有埋点,难度相较低优先执行,争取1月底前进行技术方案的设计和模型构建,2月底模型可以落地应用;
入口页还需先梳理好位置及修订埋点方案,也需要一定时间,故排在第二优先级
非入口页细化到模块坑位实现,需待活动页可以和页面搭建系统打通后才可执行优化,native页面需要重新确定方案
以上①和②期望能在周年庆前完成测试且能正常上线,至于①和②在不同时间落地上线是否影响看数时间待评估商讨
考拉方案借鉴
| 页面类型 | 页面定义 | 统计逻辑 | 支付归属 | 埋点方式 | 应用场景 | |
|---|---|---|---|---|---|---|
| 入口页 | 首页/分类/种草社区/购物车/我的考拉/搜索 | 末次归因且追溯10天路径,以__加购/立即购买__行为为锚点,10天内引导到加购或立即购买行为的入口,则归属到最近1次入口位置;若10内追溯不到入口的则归属为购物车页 | 末次归因 (若10天内经历多个入口位置,归属在最后1个入口位置,10天内追溯不到引导到加购或立即购买行为的入口位置则归属到购物车页) | mark(透传、替换) kpm(页面类型,页面ID,模块,坑位) | 评估衡量入口位置的流量变现价值以及对主站销售贡献 | |
| 非入口页 | 除首页外其他页面,频道页也算做非入口页,大部分为活动页 | 当日3步内到商详页发生转化并产生支付行为,以商详页倒推3步,前1步为直接引导,倒推前2,3步为间接引导;(注:3步倒推不计算返回页面) (考拉当前会场引导到商详大部分是3步,京东会场引导链路较深,算5步) | 当日引导到同一商详并产生支付行为的页面都会重复记录 | kpm(3步透传,只记3步) | 主要用于活动页面分析,衡量页面引导分发价值,通过直接引导和间接引导的销售额来评估活动效果;同时也会观察页面的点击率/跳失率等指标 |
答疑
Q:为什么要用入口页和非入口页两种统计方式来衡量?他们的区隔点在哪里?
A:入口页和非入口页是从两种完全不同的视觉来衡量页面(含页面坑位)的价值,前者是用户从前到后的一条长链路为出发点,注重的是流量价值变现,通过入口位置的圈定聚焦评定出坑位特点和如何去做资源分配;而非入口页是指影响用户最终转化的短链路出发点,是评估页面(含页面坑位)引导用户去到商详或加购,进而完成支付动作,更多是要用于衡量如何优化页面效果,达成投放目的。两者之间互不重叠。
举个栗子:以线下场景为例,严选是一个大商场,里边有各个门店,入口就是各个门店,能评估看到最终用户在各个门店完成的支付情况,以及各个门店的运营效益和问题点,如何进行资源配置能促使全局最优;而非入口页就是各个导购员(可以是跨店的导购员),能把来店里的客人尽可能的引导到ta想买的商品,尽快产生购物行为,通过对导购员的引导价值进行评估,能尽快的知道哪些导购员更擅长推广商品还是带你逛店。
Q:为什么非入口页只追踪当日支付转化效果?
A:从页面的投放周期不统一性以和活动效果优化时效性来考虑的:
- 不同素材的投放时长不一致,有的投1天,有的投3天甚至1个月,若过长的话无法追溯到投放时长短的页面;
- 对于非入口页更多是帮助业务去了解页面布局(素材+商品+价格+样式)的优化空间,若时间过长,则失去了有效评估时间,难以提供数据参考价值。
Q:web端和wap端是否也沿用该方案同步处理?
A:由于当前APP端是主站流水贡献主力,也整体底层数据的梳理上相较规范成熟,先在APP端实现,web和wap端仍沿用以前方案,待app端方案落地成熟后再考虑应用到web和wap端
提的问题和解决的方案
入口页遗漏的点击和曝光埋点排查整理——@华翔
包括:启动页作为首页推荐子模块,原有埋点方案需要重新修改
客户端路由和pagename的映射——@华翔@裘裘
包括:浮层支付归属挂靠入口页,埋点实现需确认
首页新品和新品落地页,首页限时购和限时购落地页,首页福利社和福利社落地页的pagename需要分开——@华翔@裘裘@贤俊
暂定不拆分。通过在locpage后面添加特定参数划分
交易支付场景梳理:
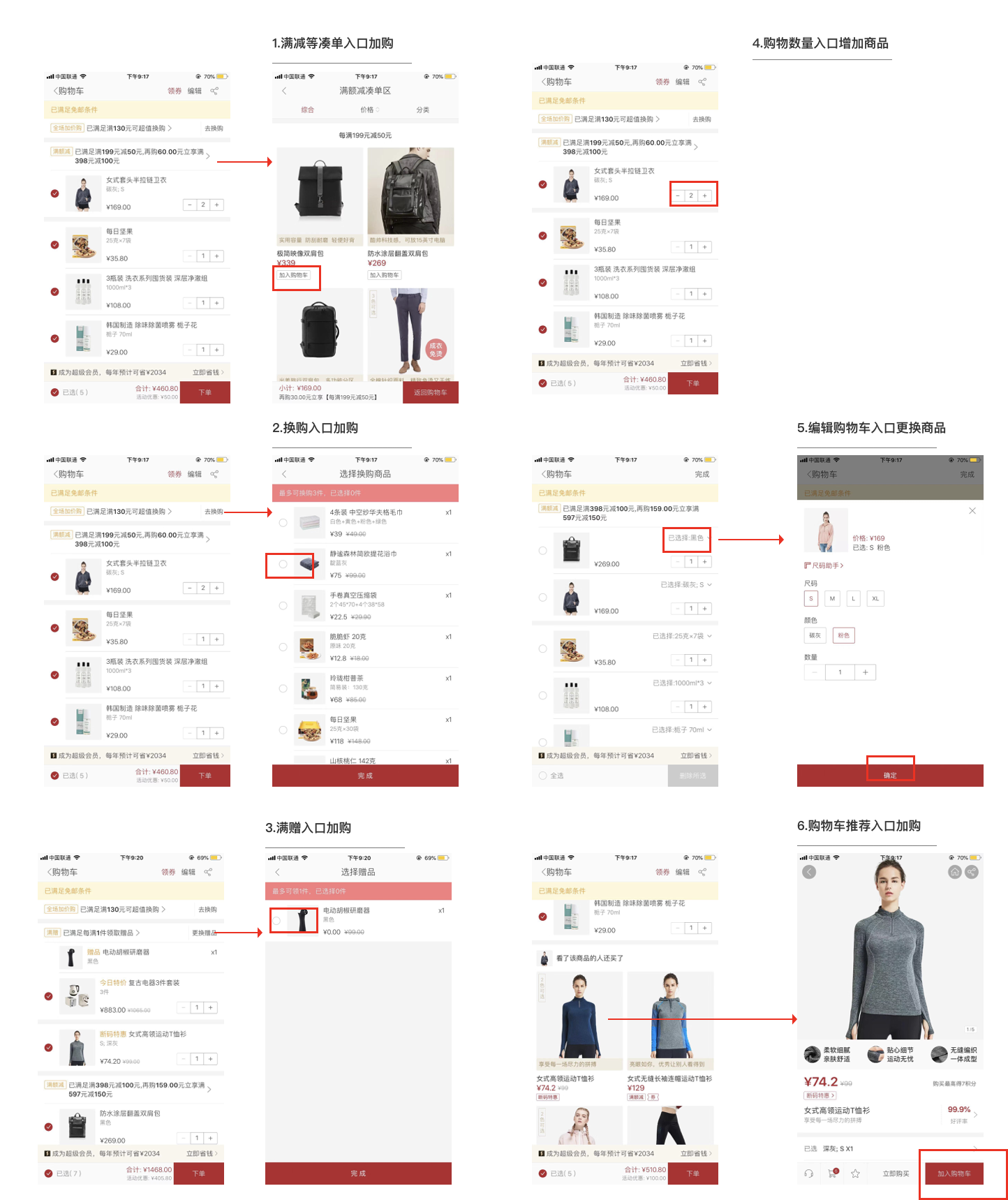
梳理购物车页引导到支付全部操作
以下为购物车引导支付入口归属规则,2、3操作需额外增加埋点@华翔
序号 操作类型 埋点事件 入口归属 备注 1 满减凑单入口加购 需确认购物车页【满额减】有无点击事件,满额减页面已有加购事件 购物车页 2 换购入口加购 需增加购物车页【换购】/换购页【勾选→完成】点击埋点 购物车页 3 满赠入口加购 需增加购物车页【兑换赠品】/兑换赠品页【勾选→完成】点击埋点 购物车页 4 购物数量入口增加商品 归属商品加购时原入口 5 编辑购物车入口更换商品 归属商品加购时原入口 如点击购物车商品→点击商详页加购/或立即购买,最终引导产生的支付行为,则该商品支付入口归属为购物车页 6 购物车推荐入口加购 购物车页 特殊下单/加购流程
确认后,以下都归属native原入口
- 活动页直接加购:如banner活动入口、轻导购入口(新中产书房、铁粉信赖榜、断货补单王)、专题精选、识物模块等脚手架搭建页面
- 榜单直接加购:如严选新品榜
- 福利社直接加购:量贩组合模块
- 拼团下单:去开团下单、去成团下单
- 众筹下单:商详页下方按钮“我要支持”,商详页价格右侧入口-支持
- 超级会员:超级会员页 - 领取免费试用商品
- 首页弹窗:囤货日(这个不确定弹窗是否算首页还是入口)——若是挂在首页上,则归属在首页,按照浮层逻辑处理
排期确认
非入口页计算口径确认及上线时间评估
需要确认非入口页上线时间@华翔@枝哥定
当前由于页面搭建系统尚未完善,优先上线活动页部分,由于当前页面埋点不完善,故活动页面层级的点击UV/PV无法统计,只能有页面的商品点击(因当前商品坑位是通用埋点可统计)。
入口页的上线排期时间评估 @马军叔
客户端方案实现
客户端需要实现的功能简记
入口页–需要华翔那边给出,目前方案规定取值pagename
方便与现有对接,目前定义的为
首页推荐页index、首页新品 newitem、首页福利社 sale、首页限时购 timelimit、首页分类 catelev1 、分类 catelist、识物 recognition、购物车 cart、个人 mypage、搜索 searchkw
问题 1. 识物页指推荐页是入口?
答:严选顶部总导航tab识物总入口是入口页。
例:首页推荐index ->首页限时购index ->识物tab(识物推荐)timelimit ->识物达人recognition ->首页tab(首页限时购)recognition ->首页推荐timelimit ->识物tab(识物达人)timelimit ->识物推荐recognition
问题 2. 启动页归属
- 答:启动页归属首页推荐__index__
问题 3. 弹窗浮层归属
- 答:归属弹窗出现的当前页面
入口模块–入口页所有的__带topage的点击事件__都透传该点击事件的event_name和私有属性(数据结构下面讲解)为入口模块
- 为了以后灵活的划分模块,客户端上报数据只需要上报哪个点击事件是入口,夸父那边会将这些模块内的点击事件圈选起来设置为这些事件都是该模块入口
末次归因–假设两个入口页A和A’,用户访问路径A->B->C->A’->D, B,C的记录的入口页是A,D记录的是A’。
生命周期–跟随页面,内存级别,同路径透传,避免后退页面导致的mark定位覆盖问题
购物车页的特殊处理
- 必须在购物车页上引导调转到商详页或者含导购按钮页面引发的加购/立即购买并产生支付行为时,才归属到购物车页;直接在购物车增加商品数量或者更换商品尺寸产生的支付行为并不归属为购物车页;
- 对于H5购物车页上产生的支付行为,是归属到投放H5的入口位置而非购物车页,后续需盘点该类页面投放形式,建议都直接跳转到native购物车页
十天逻辑–10天内引导用户到加购或立即购买并产生支付行为的入口,则归属到最近1次入口位置;若10内追溯不到入口的则归属为购物车页。例如:入口1→页面a→页面b→…→入口2→页面c→页面d→…→加购→支付;即以支付为终点,倒追10天,必须引导到加购的最近1次入口(即入口2)作为末次入口位置,若入口2距离支付超过10天,则归属为购物车页,若在10天内则归属为入口2。取值事件发生的时间来比较。
locpage处理方案– 需要划分首页新品和新品落地页,首页限时购和限时购落地页,首页福利社和福利社落地页。讨论过后决定使用locpage来区分,客户端加统一标识表示来至首页新品,首页限时购,首页福利社。
新增埋点处理方案–2.换购入口加购 3.满赠入口加购 两个地方需要新增埋点
H5中没有入口页
- H5的所有页面归属都归属最末一次的native的入口
- H5调用客户端的统计接口,客户端帮H5触发的事件带上mark
特殊场景归属说明 下单结果页中商品坑位引导的支付归属:购物车下单动作之后的加购支付归属为原入口坑位
示例:首页推荐-加购商品B-购物车页-下单页-支付选择页-支付完成页-加购商品C
问:加购商品C的归属?
答:归属首页推荐
入口方案实现
字段
结合需求,埋点事件内层事件纬度需要增加字段:
1
2
3
4
5
6
7
8
9
10
"mark" : {
"page": "index",
"module": {
"name":"click_index_lightsale",
"parameters":{
"sequen":1,
"itemId":1098323
}
}
}
| 字段名 | 类型 | 是否必须 | 默认值 | 备注 |
|---|---|---|---|---|
| mark | Map<string, string> | 否 | 空字符串 | 入口标识字段,目前包含两中key-value,分别是page和module,见下表 |
mark字典定义:
| 字段名 | 类型 | 是否必须 | 默认值 | 备注 |
|---|---|---|---|---|
| page | string | 否 | 空字符串 | 入口页。首页推荐页index、首页新品 newitem、首页福利社 sale、首页限时购 timelimit、首页分类 catelev1 、分类 catelist、识物 recognition、购物车 cart、个人 mypage、搜索 searchkw |
| module | Map<string, string> | 否 | 空字符串 | 入口模块。所属入口页中的模块,保护入口模块名和入口模块参数,取值为所有的带topage的点击事件的even_name和parameters。为了以后灵活的划分模块,客户端上报数据只需要上报哪个点击事件是入口,夸父那边会将这些模块内的点击事件圈选起来设置为这些事件都是该模块入口 |
最后上报的数据格式如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
{
"event_action": "view",
"event_name": "view_newitem",
"frompage": "yanxuan://commoditydetails?source_tracker_type=1&commodityid=100100",
"is_return": 1,
"locpage": "yanxuan://homepage_newarrival",
"log_source": "app",
"page_name": "newitem",
"parameters": {
"from": 2,
"name": "测试",
"extra": {
"resource": {
"taskId": "44352561",
"materialId": "49011191",
"taskType": 1,
"resourcesId": 1,
"crmUserGroupId": "0",
"crmUserGroupName": "无分组",
"materialName": "女式咖啡碳+5℃保暖内衣(上衣/裤子)",
"itemId": "1164006",
"materialType": "商品id",
"itemIdList": [
"1164006"
],
" itemFrom,": "1-运营指定 2-算法推荐",
"rcmdsort": "算法排序标识boolean值, 首焦模块中可标识是否候选队列推荐素材",
"recommend": "算法推荐队列数据"
},
"modelType": 1,
"abtest_dis":'10_11|12_13' #实验ID_方案ID(rdc或者rcmd来源的多个实验 以 "|" 分隔)
}
},
"sequence": "v_1_1550734611837",
"sessionid": "416f72acc696ccd92cae7ddf3ef51c71530243064347",
"timestamp_a": 1530243349740,
"abtest_info": "",
"abtest_dis": "实验a_分组2|实验b_分组3",
"mi": "",
"ypm": {
"sequence":"v_1_1550734611835",
"page_name":"newitem",
"event_name": "view_newitem",
"parameters":"",
"abtest_dis":"实验a_分组2|实验b_分组3",
"mi":""
},
"ypm_list": [{
"sequence":"v_1_1550734611835",
"page_name":"index",
"event_name": "view_index",
"parameters":"",
"abtest_dis":"实验a_分组2|实验b_分组3",
"mi":""
},{
"sequence":"v_1_1550734611835",
"page_name":"index",
"event_name": "click_index_new",
"parameters":"",
"abtest_dis":"实验a_分组2|实验b_分组3",
"mi":""
},{
"sequence":"v_1_1550734611835",
"page_name":"newitem",
"event_name": "view_newitem",
"parameters":"",
"abtest_dis":"实验a_分组2|实验b_分组3",
"mi":""
},{
"sequence":"v_1_1550734611835",
"page_name":"newitem",
"event_name": "click_newitem_allitem",
"parameters": { "itemid": 100100 },
"abtest_dis":"实验a_分组2|实验b_分组3",
"mi":""
},{
"sequence":"-1",
"page_name":"",
"event_name":"",
"parameters":"",
"abtest_dis":"实验a_分组2|实验b_分组3",
"mi":""
}
],
"mark" : {
"page": "index",
"module": {
"name":"click_index_lightsale",
"parameters":{
"sequen":1,
"itemId":1098323
},
"abtest_dis":"实验a_分组2|实验b_分组3",
"mi":""
}
}
}
用户交互流程图
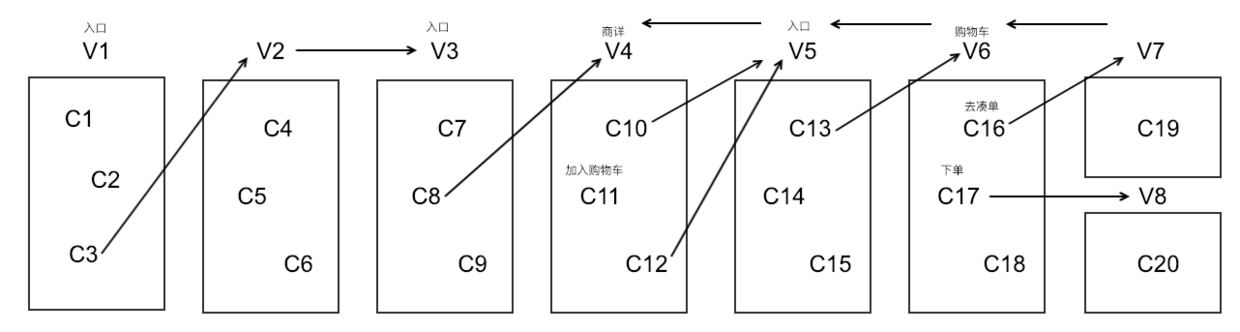
依旧以五级透传方案中的用户交互流程图为例子进行讲解。
用户操作行为链
V1->C3->V2->V3->C8->V4->C12->V5->C13->V6->C16->V7->V6(返)->V5(返)->V4(返)->C11->C10->V5->C13->V6->C17->V8
其中V1、V3、V5、V6(购物车)为入口页
则各事件的mark取值如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
1. V1:
2. C3: V1|
3. V2: V1|C3
4. V3: V1|C3
5. C8: V3|
6. V4: V3|C8
7. C12: V3|C8
8. V5: V3|C8
9. C13: V5|
10. V6: V5|C13
11. C16: V6| //进入凑单页动作
12. V7: V6|C16
13. V6(返):V5|C13
14. V5(返):V3|C8
15. V4(返):V3|C8
16. C11: V3|C8
17. C10: V3|C8 //加入购物车动作
18. V5: V3|C8
19. C13: V5|
20. V6: V5|C13
21. C17: V5|C13 //下单动作
22. V8: V5|C13
其中:
6-15 8-14 10-13 是对应的,代表页面的mark来源归属于此页面,赋值后就是随页面生命周期走,不会再改变。同五步透传。
购物车逻辑这里有点不同:购物车点击“下单”之后的流程不归属购物车页,其他情况都归属购物车页。
追踪的锚点:加购或是立即购买。约定,锚点至少一年不会变。这里客户端方案兼容了下,看11和21的区别。
入口页包含入口模块,入口页清空入口模块相应清空。
末次归因。
首页新品和新品落地页,首页限时购和限时购落地页,首页福利社和福利社落地页的区分
现有线上两两的页面用的是相同的pagename,数据分析对单一页面的导购都是依赖pagename,方案最开始讨论是两两页面都分开使用不同的pagename,但是客户端开发对已有的埋点会有很大的改动,如:
新品落地页一系列事件的pagename都要改
福利社是h5的,他们没法知道当前页面是首页tab还是落地页。
经讨论之后考虑不在pagename上进行划分,通过使用在locpage层面加参数来达到区分的目的。
现有线上区分方案是:
首页新品和新品落地页现在已经是不同的locpage,通过locpage就可区分。
福利社和限时购,通过log_source能够区分访问事件。
现在需要进行统一规定:
定义参数首页新品首页福利社首页限时购locpage拼接:_nestat_s = indextab,这样前端h5不用做其他修改。
| 页面 | 原来 | 改变之后 | |
|---|---|---|---|
| 首页新品 | yanxuan://homepage_newarrival | yanxuan://homepage_newarrival?_nestat_s=indextab | |
| 首页福利社 | yanxuan://yxwebview?url=https://m.you.163.com/saleCenter/index | yanxuan://yxwebview?_nestat_s=indextab&url=https://m.you.163.com/saleCenter/index | |
| 首页限时购 | yanxuan://yxwebview?url=https://m.you.163.com/flashSale/index yanxuan://weex?bundleId=timelimited&url=https://m.you.163.com/flashSale/index | yanxuan://yxwebview?_nestat_s=indextab&url=https://m.you.163.com/flashSale/index yanxuan://weex?_nestat_s=indextab&bundleId=timelimited&url=https://m.you.163.com/flashSale/index |