终端跨端技术总结
能否支持热更新
DSL语言
领域特定语言 domain specific language。
HTML 是 DSL 的一个典型,它是在 Web 应用上使用的语言,尽管 HTML 无法进行数字运算,但也不影响它在这方面的广泛应用。
而 GPL 则没有特定针对的领域,这种语言的设计者不可能知道这种语言会在什么领域被使用,更不清楚用户打算解决的问题是什么,因此 GPL 会被设计成可用于解决任何一种问题、适合任何一种业务、满足任何一种需求。例如 Java 就属于 GPL,它可以在 PC 或移动设备上运行,嵌入到银行、金融、保险、制造业等各种行业的应用中去
DSL 家族
以下这些语言都可以作为 DSL 使用:
- Web 应用:HTML
- Shell:用于类 Unix 系统的 sh、Bash、CSH 等;用于 Windows 系统的 MS-DOS、Windows Terminal、PowerShell 等
- 标记语言:XML
- 建模:UML
- 数据处理:SQL 及其变体
- 业务规则管理:Drools
- 硬件:Verilog、VHD
- 构建工具:Maven、Gradle
- 数值计算和模拟:MATLAB(商业)、GNU Octave、Scilab
- 解析器和生成器:Lex、YACC、GNU Bison、ANTLR
JSBinding/Bindings
Node bindings,提供js和c++进行通信的中间层。
JIT
AST
RAX
RAX=RN语法+Weex能力。是一套基于React写法的Weex上层DSL。
JS Bridge
JSBridge是一种桥接器,通过JS引擎或Webview容器为媒介 ,约定协议进行通信,实现Native端和Web端双向通信的一种机制。
顾名思义,JSBridge的作用就是让native可以调用web的js代码,让web可以调用原生的代码,实现数据通信,它在做native代码和js代码相互转换的事情。
RN
Learn once, run anywhere
H5
端外市场投放比较合适
PHA
DinamicX
手淘技术主要是:native、native+dx、weex1.0、weex2.0、h5
Weex
Weex1.0
2015年开始,从WeApp(使用Json协议描述页面,配合部分预置API实现的跨端和动态化)进行方案迭代到了Weex。Weex是借鉴RN思想。
Write once, run anywhere
上层DSL使用RAX或是VUE进行开发,打包成JS Bundle和降级需要的h5资源,js bundle通过weex指令同引擎进行交互,引擎将组件渲染系统UI,将模块映射为系统接口。
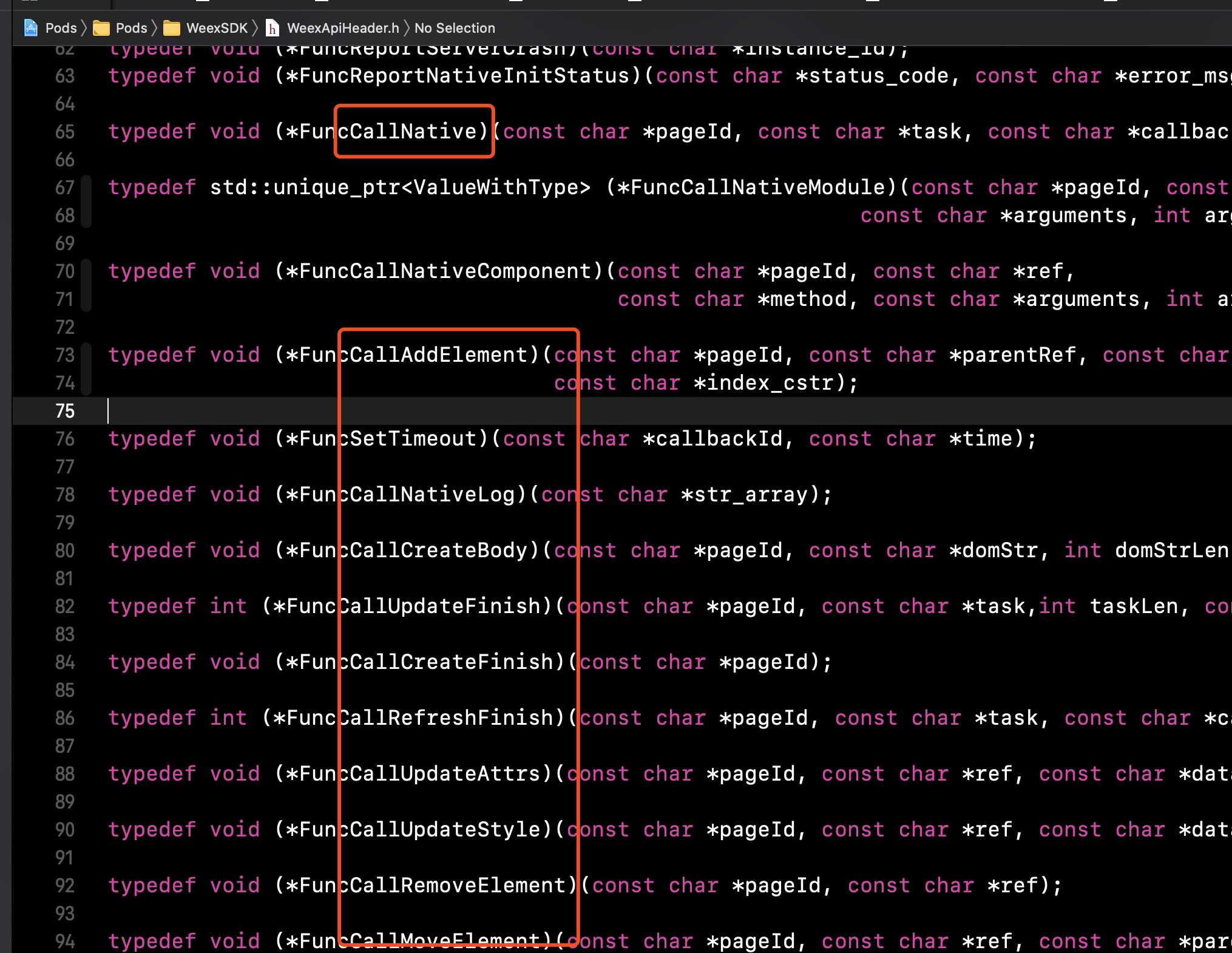
Weex指令讲的就是JS 和 Native 沟通的方法,还有其他很多指令:参考文章
callNative是一个由native代码实现的函数, 它被JS代码调用并向native发送指令,例如rendering,networking,authorizing和其他客户端侧的toast等API,callJS是一个由JS实现的函数, 它用于Native向JS发送指令. 目前这些指令由用户交互和Native的回调函数组成.
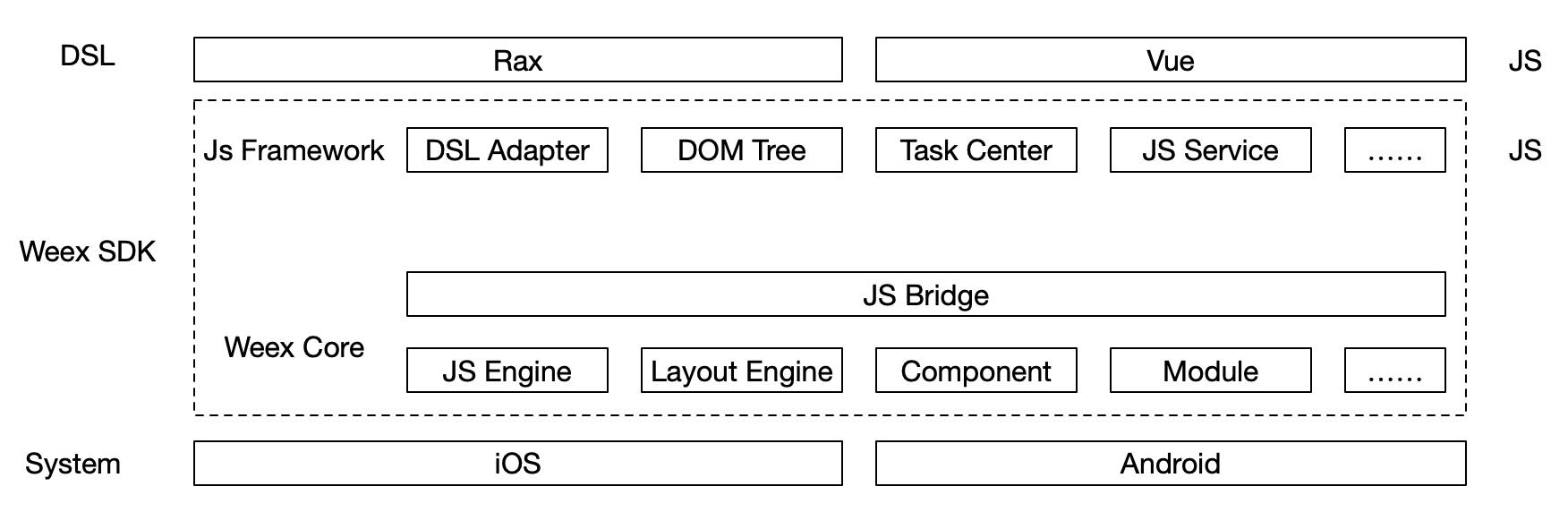
Weex框架图
layout engine是用C++实现,在端上就是指定原生控件进行渲染
Weex1.0 和 Weex2.0的区别
Weex从Apache退休的原因:不符合ASF的活跃度要求
Weex1.0 捐献给了ASF(Apache Software Foundation Apache软件基金会),项目研发工作流需按照:功能以英文邮件的方式讨论、发版本要先投票、孵化中的项目要发季度报告等。
但实际上,捐献给ASF的源码和阿里内部的源码是两份,向weex贡献源码的也都是阿里人,导致ASF社区收到的都是只有代码提交,没有按照ASF的工作流程进行,被认为活跃度不够。在国内ASF工作流程知名度不高,大家都更熟悉GitHub的工作流程。
再就是外部代码贡献者较少,多样性不够,都是阿里人贡献代码。
所以也就是项目没有很好的社区化运转,开发模式和开发节奏没有磨合好。
Weex1.0 的缺点
a. 强依赖系统原生UI的实现,导致三端在UI细节的一致性上存在不足,需要开发者单独适配
b. CSS属性执行有限,例如z-index等常用属性不支持
c. 富交互实现成本高,不支持keyframe,bindingx
d. 调试能力弱,DOM inspector、性能分析等dev tool功能滞后
e. 性能瓶颈,渲染链路长,js解析执行慢,通信开销大等
alibaba出品,基于
weex / React Native的富交互解决方案。由于
weex/RN框架底层使用的JS-Native Bridge具有天然的异步特性,这使得JS和Native之间的通信会有固定的性能损耗,因此在一些复杂的实时交互场景中(如手势),JS 代码很难以高帧率运行,这极大地限制了框架的能力。目前官方并没有很好的方式解决。而我们通过探索,提出了一种全新的方式用来解决这个问题,方案称之为
Expression Binding。它的核心思想是将”交互行为”以表达式的方式描述,并提前预置到Native从而避免Native与JS频繁通信。
Weex1.0和Weex2.0的主要区别
a. 构建产物从JSBundle变成了ByteCode字节码,能够进行编译器性能优化,进而节省运行时的js解析耗时
b. Weex2.0面向w3c标准和前端生态,使用C++实现标准的DOM能力
c. 脚本引擎从jscore开源方案替换为了QKing(基于QuickJS)自研引擎,可支持es9+的js语法
d. 通信js bridge传递渲染指令变成了js interface,缩短调用链路,降低通信开销
基于WebIDL自动生成JS Binding代码
e. 渲染引擎上,Weex2.0除了支持原生渲染,还支持直接调用skia图形引擎进行自绘渲染,能够精细化的控制渲染逻辑以及手势,也解决了双端渲染不一致问题。
Weex2.0在低端机上表现,较1.0,js执行时间从500ms降低到250ms,渲染时间400ms->280ms,首屏时间890ms->540ms,内存增量有所增加18M->25M。
使用skia的weex2.0应用场景,淘宝二楼、New Detail、店铺小部件、会员小部件
Batch
内置Batch机制,在下一个时间片批量处理DOM操作
WebIDL
自动生成js与c++的通信协议binding