Weex源码分析
Weex介绍
这一章我不想说了,可以自行google。
大概都是weex出生,还有和现有的其他DSL(flutter、rn)的比较。
我司后面放弃了使用Weex是因为前端框架现在都是用的React,使用Weex的话,前端同学开发要进行两套代码开发,所以停止使用了。
Weex开发调试
首先我们要跑起来代码,并且能够随意更新下发的脚本,才能算是真正的开始看源码
Playground 在线测试页面
打开
RAMUtil/RAMUtilDemo/RAMUtilDemo/RAMTestUI/RAMWeex/src推荐使用vscode打开,这里是vue源码编辑完vue源码之后,使用命令
weex compile src build将src内源码,编译成build中的js这里生成的js源码不是很好看,看起来是官方的compile有待升级?
将build拖到工程里面(
RAMWeexViewController中引入的就是index.js)启动编译就能跑了
和src同级目录下面的weex-project也是使用weex npm工具生成的模板工程,详细见WeexCLI教程
weex-progect可以单独运行,切到目录下面然后npm start,就能在浏览器中运行模拟界面,也可以使用npm run ios 来生成ios模板工程,模板工程会生成在目录的platforms/ios里面
我这里报错了,我是单独
pod install然后用xcode打开跑起来的
iOS端Weex源码分析
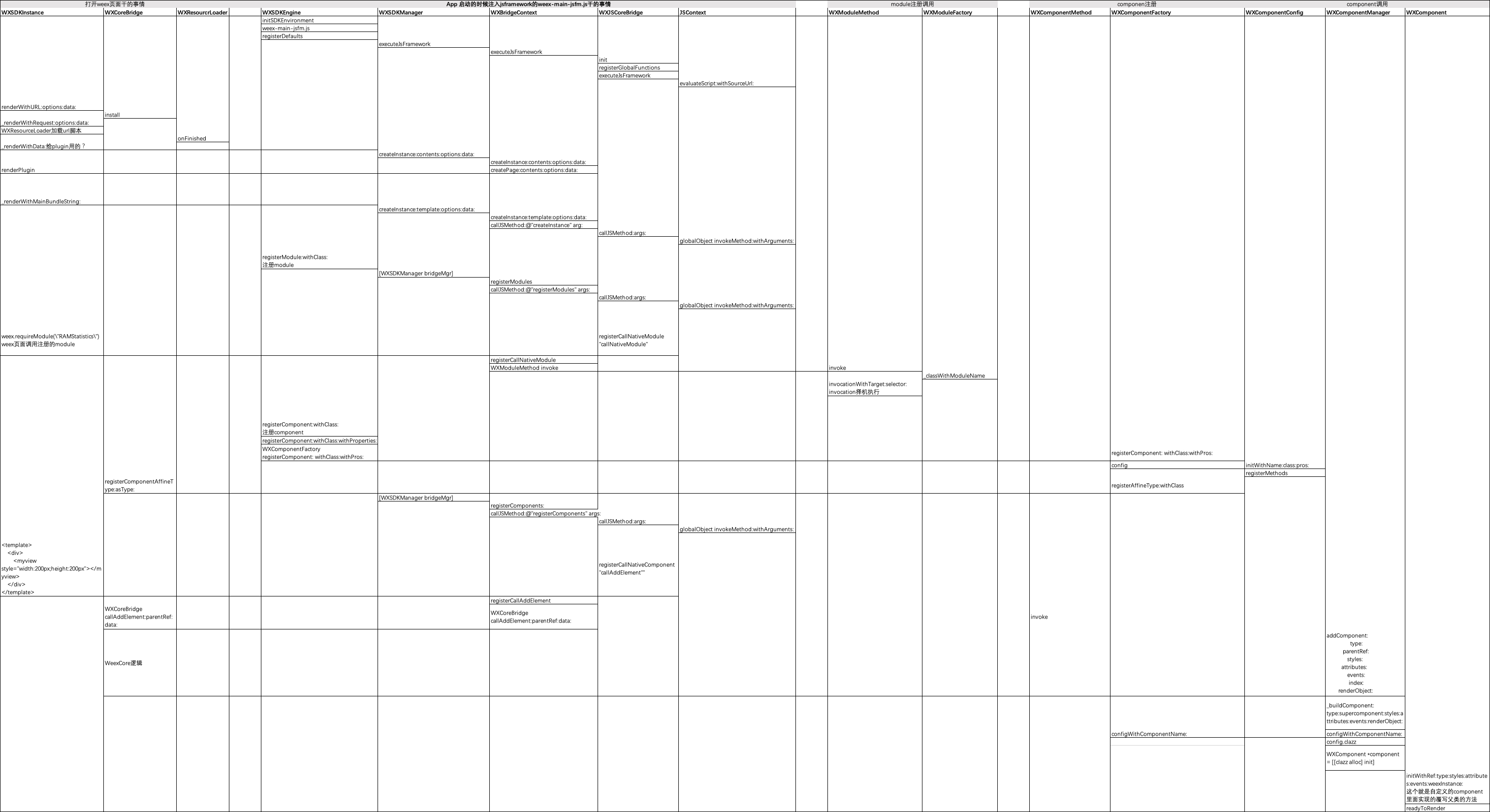
APP启动时候做的事情和打开weex页面做的事情
j简单的列了个代码调用泳道图,增强下记忆
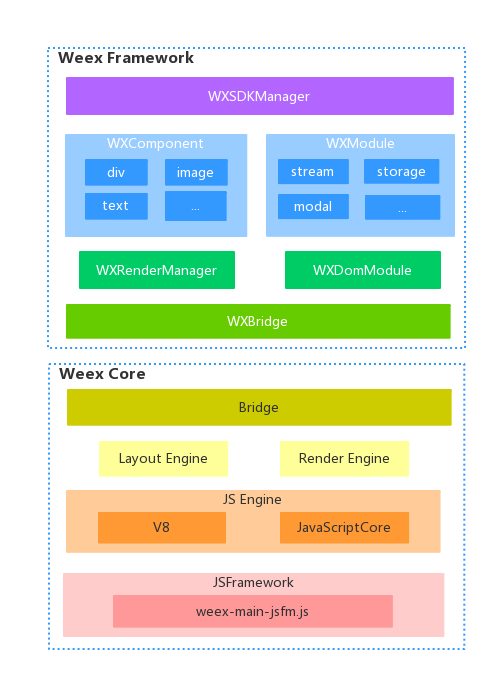
Weex结构图
Weex 的整体架构如下所示:
继承至WXComponent的组件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
// 暴露给前端调用的方法 (module的宏展开也是)
WX_EXPORT_METHOD(@selector(focus))
// wx_export_method_拼接行号,形成一个固定的方法
// 预编译展开之后如下
+ (NSString *)wx_export_method_15 { return NSStringFromSelector(@selector(focus)); }
// 然后在注册组件的地方
[self registerComponent:@"demo" withClass:NSClassFromString(@"RAMDemoComponent") withProperties:nil]
// 会走进runtime里面,获取RAMDemoComponent的方法列表,并按wx_export_method_和wx_export_method_sync_存放到同步方法数组和异步方法数组里面
WXInvocationConfig
参考文章
本文由作者按照 CC BY 4.0 进行授权